|
آموزش ساخت بازی سه بعدی به زبان Basic با دارک بیسیک Dark Basic تهیه و آموزش نرم افزار دارک بیسیک |
|||
|
سه شنبه 27 فروردين 1392برچسب:, :: 1:44 :: نويسنده : ابوالفضل
این فصل شامل دستوراتی برای رسم اشکال دو بعدی مانند نقطه دایره خط و . . . می باشد . همچنین می توانیم رنگ قلم و زمینه آن را نیز مشخص کنیم .
تابع RGB با این تابع می توانیم عبارات عددی و یا کراکتری و همچنین اشکال دو بعدی و اشیاء سه بعدی را با رنگ دلخواهمان چاپ و یا رسم کنیم . این تابع سه ورودی دارد مانند دستورالعمل زیر :
(NumberColor = RGB(Red,Green,Blue
در کامپیوتر رنگ ها از سه رنگ اصلی قرمز و سبز و آبی بوجود آمده اند . یعنی هر رنگی یک شماره ی منحصر به فرد دارد . در تابع می توانیم به هر کدام از رنگ های اصلی ( قرمز و سبز و آبی ) عددی بین 0 تا 255 اختصاص دهیم و آن را وارد این تابع کنیم ، تا رنگ کل که خود یک عدد است توسط این تابع ایجاد شود . بعد می توانیم از آن عدد برای مشخص کردن رنگ قلم برای چاپ و ترسیم استفاده کنیم . طبق این دستورالعمل به جای Red ( به معنای شدت رنگ قرمز ) عددی در محدوده ی 0 تا 255 و به جای Green ( به معنای شدت رنگ سبز ) عددی در محدوده ی 0 تا 255 و به جای Blue ( به معنای شدت رنگ آبی ) عددی در محدوده ی 0 تا 255 قرار می دهیم . تابع با توجه به مقادیر وارده عددی تولید می کند که حاصل مخلوط این سه عدد ( این سه رنگ اصلی ) است . یعنی این تابع با توجه به اعداد ورودی 16777216 رنگ تولید می کند . مانند مثال های زیر :
(NumberColor = Rgb(255,0,0
در این مثال شدت رنگ قرمز 255 و شدت رنگ سبز 0 و شدت رنگ آبی 0 می باشد . در نتیجه عدد NumberColor به دلیل شدت رنگ بالای قرمز عددی را برمی گرداند که آن عدد کد رنگ قرمز پررنگ می باشد .
اگر (Rgb (255,0,0 باشد ، عدد NumberColor رنگ قرمز را مشخص می کند . اگر (Rgb (0,255,0 باشد ، عدد NumberColor رنگ سبز را مشخص می کند . اگر (Rgb (0,0,255 باشد ، عدد NumberColor رنگ آبی را مشخص می کند . اگر (Rgb (0,0,0 باشد ، عدد NumberColor رنگ سیاه را مشخص می کند . اگر (Rgb (255,255,255 باشد ، عدد NumberColor رنگ سفید را مشخص می کند . اگر (Rgb (255,0,255 باشد ، عدد NumberColor رنگ صورتی را مشخص می کند . اگر (Rgb (255,255,0 باشد ، عدد NumberColor رنگ زرد را مشخص می کند . اگر (Rgb (255,0,255 باشد ، عدد NumberColor رنگ فیروزه ای را مشخص می کند . برای ایجاد سایر رنگ ها باید عدد هایی بین صفر تا 255 را در تابع قرار دهیم .
برای تعیین رنگ راه راحت تری هم وجود دارد .
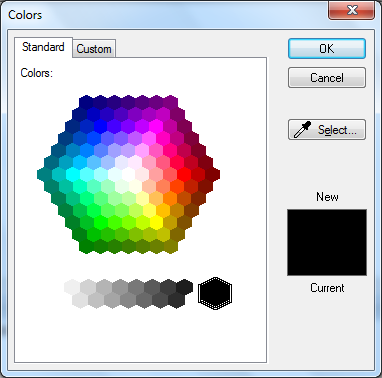
1 – ابتدا دستور مربوط به انتخاب رنگ مثلا INK را تایپ می کنیم . 2 – بعد از قرار داد یک فاصله ( فشردن دکمه ی Space ) ، کلیک سمت راست موس را فشار می دهیم . و گزینه ی ...Insert RGB Colour را از منوی ظاهر شده انتخاب می کنیم . کادری مانند شکل زیر باز خواهد شد .
می توانیم رنگ مورد دلخواهمان را انتخاب کنیم . با فشردن دکمه ی Ok تابع ()RGB بطور خودکار مقدار دهی می شود . به همین سادگی می توانیم رنگ مورد نظر مان را تنظیم کنیم .
دستور CLS این دستور کل صفحه نمایش را با رنگ دلخواه ما پاک می کند . مانند دستورالعمل زیر :
CLS NumberColor
طبق این دستورالعمل به جای NumberColor کد رنگ مورد نظرمان را قرار می دهیم . می توانیم از تابع ()RGB برای ایجاد کد رنگ استفاده کنیم . مثلا می خواهیم کل صفحه نمایش را با رنگ سبز پاک کنیم .
(CLS Rgb(255,0,0 Wait Key
دستور INK با این دستور می توانیم رنگ قلم و رنگ زمینه را برای چاپ متون و ترسیمات دو بعدی انتخاب کنیم . مانند دستورالعمل زیر :
INK ForegroundColor,BackgroundColor
طبق این دستورالعمل به جای ForegroundColor رنگ قلم و به جای BackgroundColor رنگ پشت زمینه را قرار می دهیم . مانند مثال زیر :
(Ink Rgb(0,0,255),Rgb(0,255,0 "Print "ForeGround Color Is Blue And BackGround Color Is Green Wait Key
دستور DOT با این دستور می توانیم بر روی صفحه نمایشگر نقطه رسم کنیم . مانند دستورالعمل زیر :
DOT X,Y
طبق این دستورالعمل به جای X فاصله ی نقطه از سمت چپ صفحه ی نمایشگر و به جای Y فاصله ی نقطه از بالای صفحه ی نمایشگر را قرار می دهیم . مانند مثال زیر :
(Ink Rgb(255,255,255),Rgb(0,0,0 Dot 100,100 Wait Key
بصورت زیر هم می توان نمای زیبایی ایجاد کرد .
For I = 0 To 255 For J = 0 To 255 INK RGB(I,J,0),0 Dot I*2 , J*2 Next J Next I Wait Key
دستور LINE از این دستور برای رسم خط استفاده می کنیم . مانند دستورالعمل زیر :
LINE X1,Y1,X2,Y2
طبق این دستورالعمل برای رسم یک خط مختصات دو نقطه 1 و 2 را وارد می کنیم . یعنی به جای X1 فاصله ی نقطه ی اول از چپ صفحه و به جای Y1 فاصله ی نقطه ی اول از بالای صفحه و به جای X2 فاصله ی نقطه ی دوم از چپ صفحه و به جای Y2 فاصله ی نقطه ی دوم از بالای صفحه را قرار می دهیم و دستور LINE یک خط از نقطه ی اول به نقطه ی دوم رسم می کند . مانند مثال زیر :
Ink Rgb (255,0,255) , 0 Line 100,100,200,200 Wait Key
با اجرای این مثال خطی با رنگ صورتی از نقطه ی 100 و 100 به نقطه ی 200 و 200 رسم می شود .
در هر یک از توابع و دستوراتی که از اول تا الان گفته شد ، می توانیم به جای اعداد از متغیز هم استفاده کنیم . مانند مثال زیر :
Do Ink Rgb(Rnd(255),Rnd(255),Rnd(255)) , 0 (intAng = Rnd(360 (Line 320,240,320+Sin(intAng)*Rnd(400),240+Cos(intAng)* Rnd(400 Loop Wait Key
دستور BOX از این دستور برای رسم مستطیل استفاده می کنیم . مانند دستورالعمل زیر :
BOX Left,Top,Right,Bottom
طبق این دستورالعمل به جای Left فاصله ی ظلع چپ مستطیل تا ظلع چپ صفحه نمایش و به جای Top فاصله ی ظلع بالای مستطیل تا ظلع بالای صفحه نمایش و به جای Right فاصله ی ظلع راست مستطیل تا ظلع چپ صفحه نمایش و به جای Bottom فاصله ی ظلع پائین مسطیل تا ظلع بالای صفحه نمایش را قرار می دهیم . یعنی برای رسم یک مستطیل که طول آن 50 و ارتفاع آن 50 و فاصله ی آن تا بالای صفحه 50 و فاصله ی آن تا چپ صفحه 50 باشد ، باید مانند مثال زیر عمل کنید :
(Ink Rgb(0,255,0 Box 50,50,100,100 WAIT KEY
دستور Box را می توان بشکل دیگری هم استفاده کرد . مانند زیر :
BOX Left,Top,Right,Bottom,Color1,Color2,Color3,Color4
در این دستورالعمل به جای Color1 و Color2 و Color3 و Color4 کد چها رنگ مختلف را قرار می دهیم تا هر گوشه از مستطیل به هر کدام از این رنگ ها گرایش پیدا کند . مانند مثال زیر :
(BOX 50,50,250,250,RGB(255,0,0),RGB(0,255,0),RGB(0,0,255),RGB(0,255,255 WAIT KEY
دستور CIRCLE با این دستور دایره رسم می کنیم . مانند دستورالعمل زیر :
CIRCLE X,Y,Radius
طبق این دستورالعمل به جای X فاصله ی مرکز دایره از چپ صفحه نمایش و به جای Y فاصله ی مرکز دایره تا بالای صفحه نمایش و به جای Radius شعاع دایره را قرار می دهیم . مانند مثال زیر :
CIRCLE 320,240,100 WAIT KEY
در این مثال دایره ای با شعاع 100 در مختصات 320 و 240 رسم می شود .
دستور ELLIPSE با این دستور بیضی رسم می کنیم . مانند دستورالعمل زیر :
ELLIPSE X,Y,XRadius,YRadius
طبق این دستورالعمل به جای X فاصله ی مرکز بیضی از چپ صفحه نمایش و به جای Y فاصله ی مرکز بیضی تا بالای صفحه نمایش و به جای XRadius اندازه ی شعاع افقی (موازی محور X ها ) و به جای YRadius اندازه ی شعای عمودی (موازی محور Y ها ) بیضی را قرار می دهیم . مانند مثال زیر :
ELLIPSE 320,240,100,50 WAIT KEY
تابع POINT با این تابع ، شماره کد رنگ نقطه ای را در مختصات خاصی از صفحه نمایش ، بدست می آوریم . مانند دستورالعمل زیر :
(ColorNumber = POINT(X,Y
طبق این دستورالعمل به جای X فاصله ی نقطه از چپ صفحه ( محور افقی ) و به جای Y فاصله ی نقطه از بالای صفحه ( محور عمودی ) را قرار می دهیم . مانند مثال زیر .
(CLS RGB(128,64,0 (PRINT POINT(320,240 WAIT KEY
تابع RGBR این تابع شدت رنگ قرمز را از کد کلی رنگ بدست می آورد . مانند دستورالعمل زیر :
(CLS RGB(128,64,255 ((PRINT "AMOUNT OF RED = " ; RGBR(POINT(320,240 WAIT KEY
تابع RGBG این تابع شدت رنگ سبز را از کد کلی رنگ بدست می آورد . مانند دستورالعمل زیر :
(CLS RGB(128,164,255 (ColorNumber = POINT(320,240 (PRINT "AMOUNT OF GREEN = " ; RGBG(ColorNumber WAIT KEY
تابع RGBB این تابع شدت رنگ آبی را از کد کلی رنگ بدست می آورد . مانند دستورالعمل زیر :
(CLS RGB(128,64,5 ((PRINT "AMOUNT OF BLUE = " ; RGBB(POINT(320,240 WAIT KEY صفحه قبل 1 صفحه بعد موضوعات آخرین مطالب آرشيو وبلاگ پیوندهای روزانه پيوندها
نويسندگان |
|||
|
|


 آمار
وب سایت:
آمار
وب سایت: